Kullanılmayan CSS ‘ leri Kaldırma – Web Sitesi Hızlandırma

Site hızı ve performansı artık SEO çalışmalarında en önemli kriterler arasında yer alıyor. WordPress veya web tasarımcıları tarafından oluşturulan özel siteler gibi önceden yüklenmiş bir yazılım olsun, sayfalarınızda kullanılmayan gereksiz CSS ve JSS satırlarını bulmanız ve ardından bu kodları temizlemeniz gerekir. Bu sayfa boyutu ve yükleme süresi azaltır.
Google PageSpeed & Lighthouse gibi site hızını analiz eden ve ölçen araçlarla, bu hatayla karşılaşmak oldukça normaldir “ " JavaScript + CSS'yi kaldırın veya erteleyin!”
Kullanılmayan CSS sitenizi yavaşlatır mı?
Kesinlikle. Web sitenizi hızlandırmak için, kullanılmayan CSS satırlarını her zaman temizlemeniz / kaldırmanız gerekir.
Önbellek eklentileri bunu yapar mı?
CSS temizliği için araçlar var mı?
Nasıl kullanılmayan stilleri seziyorum?
Önbellek eklentileri kullanılmayan CSS satırlarını temizliyor mu?
Ne yazık ki, hiçbir önbellek eklentisi bunu sizin için yapamaz. Bu işlem CSS azaltma veya birleştirme ile ilgili değildir.
WordPress alt yapılarında yüklü eklentilerle birlikte farklı css ve js dosyaları çağrılır.
Bu nedenle, eklentilerin kullanımını minimum seviyede tutmaya dikkat edin.
Manuel olarak işleyebileceğiniz özelleştirmeler için eklentileri kullanmaktan kaçının.
Yine, temayı seçerken dikkatli olmalısınız.
Tercihiniz asla çok amaçlı tasarımlar için olmamalıdır.
Kullanılmayan CSS + JS nasıl temizlenir? [1]
Sitenizi Google Chrome tarayıcısından girin.
Herhangi bir yere sağ sayfa ve Basın gösterimi tıklayın. (Klavye kısayolu: Ctrl + Shift + I )
DevTools ekranına eriştiyseniz, tebrikler!
"Diğer araçlar" kapsamını tıklayın
İşlemi başlatmak için Kaydet düğmesine tıklayın.
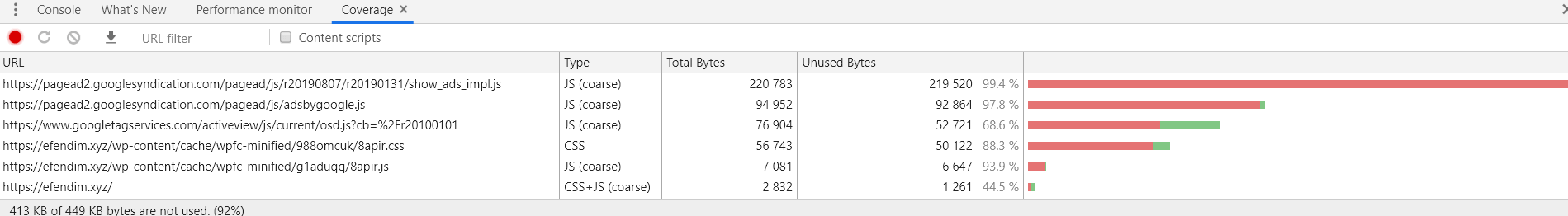
Listedeki dosyaların son sütununa bakarak değerlendirebilirsiniz. Yeşil (Kırmızı = sitede kullanılmayan kod, Yeşil = kullanılmış)

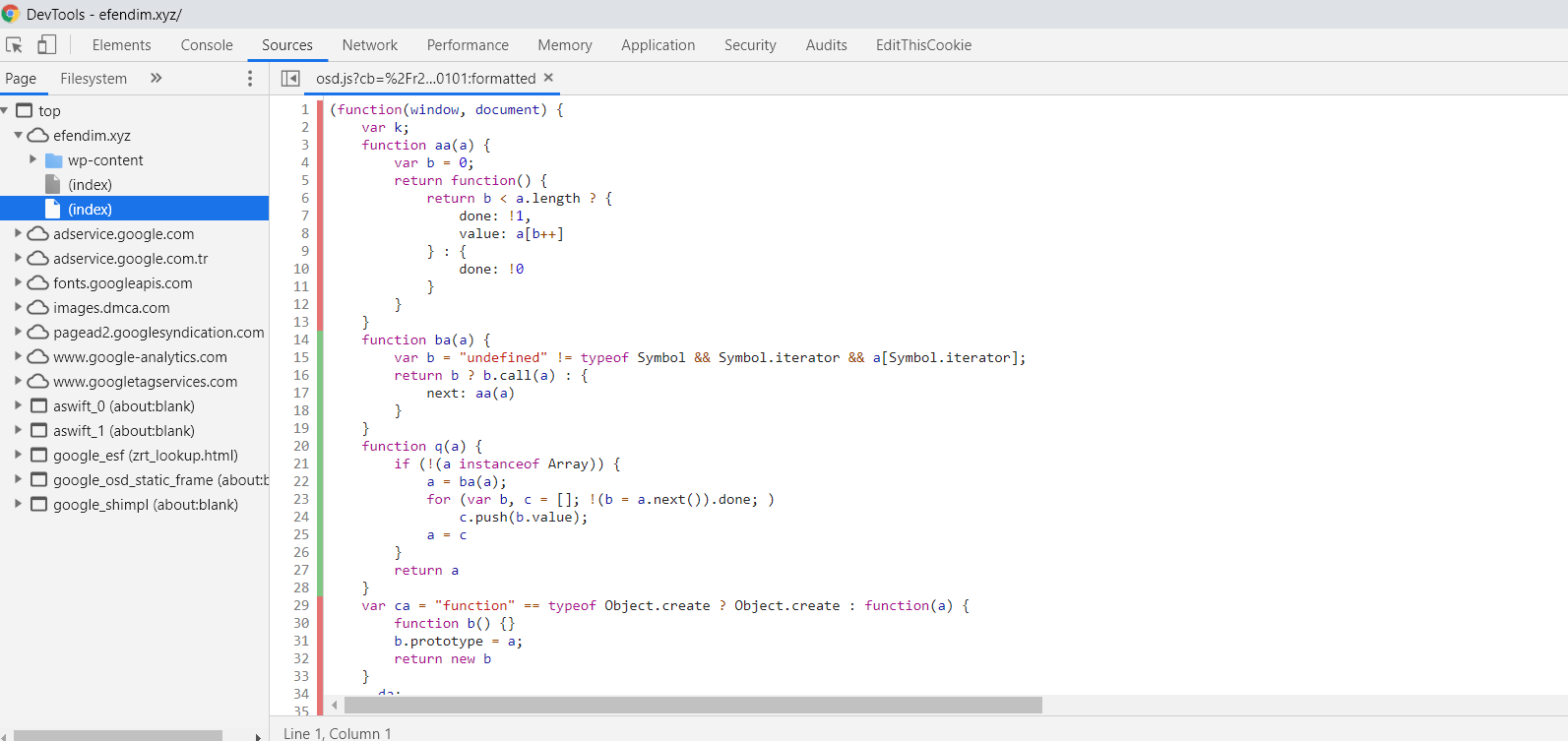
- Herhangi bir js veya css stil dosyasına tıkladığınızda kaynak kodu alanında kullanılan / kullanılmayan kodları satırlar halinde görebileceksiniz.

CSS temizliği için çevrimiçi araçlar nelerdir? [2]
Bu görevde size yardımcı olmak için aşağıdaki çevrimiçi araçları da kullanabilirsiniz. Ancak Chrome browser ile en sağlıklı sonucu elde edersiniz.
https://purifycss.Çevrimiçi/
https://unused-css.com / (ücretsiz paketi seçin!)
Ayrıca grunt-uncss yöntemini de deneyebilirsiniz (teknik bilgileri içerir – otomatik Türkçe çeviriyi açabilirsiniz). Ne yazık ki, Firefox için” Dust-me Selectors " eklentisi artık mevcut değil.
Kullanılmayan CSS'yi Kaldır-web sitesi hızlandırması
Kullanılmayan CSS'yi kaldırma ve temizleme
Site hızı ve performansı artık SEO çalışmalarında en önemli kriterler arasında yer alıyor. WordPress veya web tasarımcıları tarafından oluşturulan özel siteler gibi önceden yüklenmiş bir yazılım olsun, sayfalarınızda kullanılmayan gereksiz CSS ve JSS satırlarını bulmanız ve ardından bu kodları temizlemeniz gerekir. Bu, sayfa boyutunu ve yükleme süresini azaltır.
Google PageSpeed & Lighthouse gibi site hızını analiz eden ve ölçen araçlarla, bu hatayla karşılaşmak oldukça normaldir “ " JavaScript + CSS'yi Kaldır veya Ertele!”
Kullanılmayan CSS sitenizi yavaşlatır mı?
Kesinlikle. Web sitenizi hızlandırmak için, kullanılmayan CSS satırlarını her zaman temizlemeniz / kaldırmanız gerekir.
Önbellek eklentileri bunu yapıyor mu?
CSS temizliği için araçlar var mı?
Nasıl kullanılmayan stilleri seziyorum?
Önbellek eklentileri kullanılmayan CSS satırlarını temizliyor mu?
Ne yazık ki, hiçbir Önbellek eklentisi sizin için bunu yapamaz. Bu CSS azaltma veya birleştirme ile ilgili değildir.
WordPress alt yapılarında yüklü eklentilerle farklı css ve js dosyaları çağrılır.
Bu nedenle, eklentilerin kullanımını en aza indirdiğinizden emin olun.
El ile işleyebileceğiniz özelleştirmeler için eklentiler kullanmaktan kaçının.
Yine, temayı seçerken dikkatli olmalısınız.
Tercihiniz asla çok amaçlı tasarımlar için olmamalıdır.
Kullanılmayan CSS + JS nasıl temizlenir? [1]
Sitenizi Google Chrome tarayıcısından girin.
Sağ sayfada herhangi bir yere tıklayın ve Ekran'a basın. (Klavye kısayolu: Ctrl + Shift + I )
DevTools ekranına eriştiyseniz, tebrikler!
"Diğer Araçlar" ı tıklayın"
İşlemi başlatmak için Kaydet düğmesine tıklayın.
Listedeki dosyaları son sütuna bakarak değerlendirebilirsiniz. (kırmızı = sitede kullanılmayan kod, Yeşil = kullanılmış)kullanılmayan CSS ve JSS
Herhangi bir JS veya css stil dosyasına tıkladığınızda, kaynak kodu alanında kullanılan / kullanılmayan kodları görebilirsiniz.
Ayrıca bakınız: İstanbul'da SEO uzmanı-Google SEO danışmanı
Gereksiz CSS satırlarından kurtulun!
CSS temizliği için çevrimiçi araçlar nelerdir? [2]
Bu görevde size yardımcı olmak için aşağıdaki çevrimiçi araçları da kullanabilirsiniz. Ancak Chrome tarayıcısı ile en sağlıklı sonucu elde edersiniz.
https://purifycss.Çevrimiçi/
https://unused-css.com / (ücretsiz paketi seçin!)
Ayrıca grunt-uncss yöntemini de deneyebilirsiniz (teknik bilgileri içerir – otomatik Türkçe çeviriyi açabilirsiniz). Ne yazık ki, Firefox için "Dust-me Selectors" eklentisi artık mevcut değil.




Hiç yorum yok
Yorum Gönder